목차
#1. 잠재 고객 발굴을 위한 발자취
 Title
Title
⇒ 우리의 소중한 추억에 집중하자는 취지
 Ideation
Ideation
좋아하는 것 | 여행하면서 여행지만이 향유하는 문화 관찰하기 |
잘하는 것 | 사소한 것도 꼼꼼하게 기록하기 |
⇒ 고객이 기록을 통해 [순간의 분위기와 감정을 공유하는] 서비스
 Customer
Customer
: 페르소나를 진행하기 전에 잠재 고객을 예측해 보고자 페르소나를 설정하였다. 성격, 습관 등의 내적정보와 환경, 활동 등의 외적정보를 작성하였다. 또한 설정한 페르소나를 만날 수 있는 온라인 및 오프라인 채널을 예측해 보면서 잠재 고객을 발굴하였다.
•
온라인 설문조사를 통해 진행했으며 처음에는 10명의 답변을 받았지만 설문조사 대상을 늘리고자 보상혜택 정보를 추가하였다.
•
1차에 비해 어떤것이 디벨롭 되었는지: 보상 혜택 정보를 추가하였고 애매한 질문들을 명확한 질문으로 바꿨으며 기록하지 않는 사람들에 대한 정보도 알아갈 수 있도록 질문지를 구성하였다.
•
온라인 설문조사를 통해 진행했으며 35명의 답변을 받았고 잠재고객이 유익한 정보를 서로 주고받는 것을 좋아하고 여행지에서 향유하는 문화에 관심이 있으며 소통하는 것을 좋아한다는 결론을 내렸다.
◦
Q. 기록 플랫폼을 사용하며 좋았던 점?
◦
A. 다른 사람의 글을 볼 수 있어 여행갈 때 참고하기 좋고 여행지에 대한 여러 정보들을 하나의 게시물에서 다양하게 볼 수 있어 편리하다.
◦
Q. 기록 플랫폼을 사용하며 개선했으면 하는 점?
◦
A. 간단하게 한줄씩 적어서 하루를 정리해주는 양식이 나왔으면 좋겠고 자유로운 사진 추가와 수정이 가능했으면 좋겠다.
#2. Memory Tune Service
 Our Service
Our Service
: 게시글을 가독성있게 작성하고 싶지만 게시글 작성 공간에서 편집 도구 부재로 개연성 있는 작성 어려움
: 폰트, 글씨 크기 기능을 제공하고 글자 수, 사진 크기, 사진 개수 등을 제한하지 않고 작성자가 원하는 구성대로 글을 작성하게 한다.
: 기록을 즐겨하는 20대 여성들이 주로 이용하는 아이폰 기반의 앱
:⇒ 고객이 기록을 통해 순간의 분위기와 감정을 공유하는 서비스
 사업기획안
사업기획안
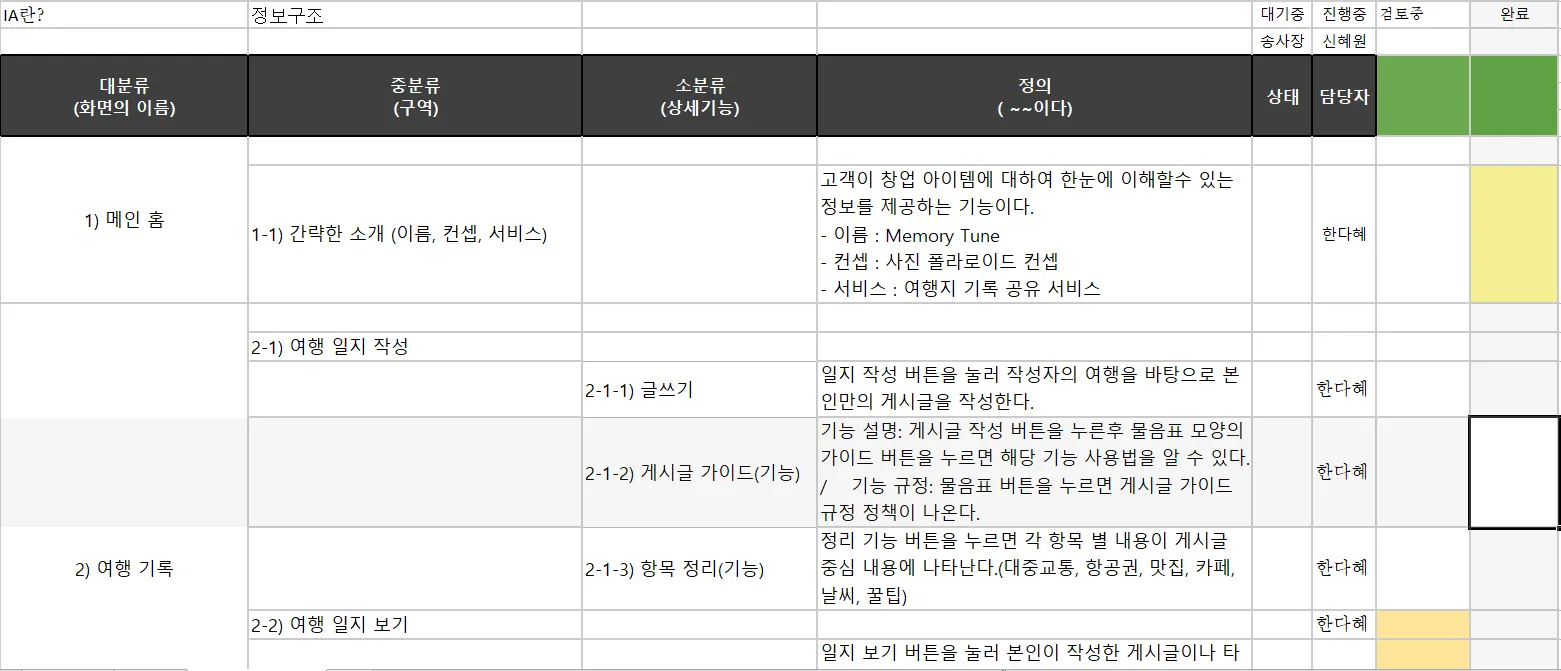
 기능정의서
기능정의서
가장 중요하게 생각한 기능은 여행 기록하는 기능이고 자신의 게시물을 작성하는 것 뿐만 아 니라 다른 사람의 게시글 리스트를 볼 수 있도록 하였다. 게시글을 작성할 때 게시글을 작성하기 위한 가이드를 제공하고 여행지를 가독성있게 정리하기 위한 총 정리 기능을 통해 이용자들이 편의를 느낄 수 있는 기능을 제공하는 것에 집중하였다.
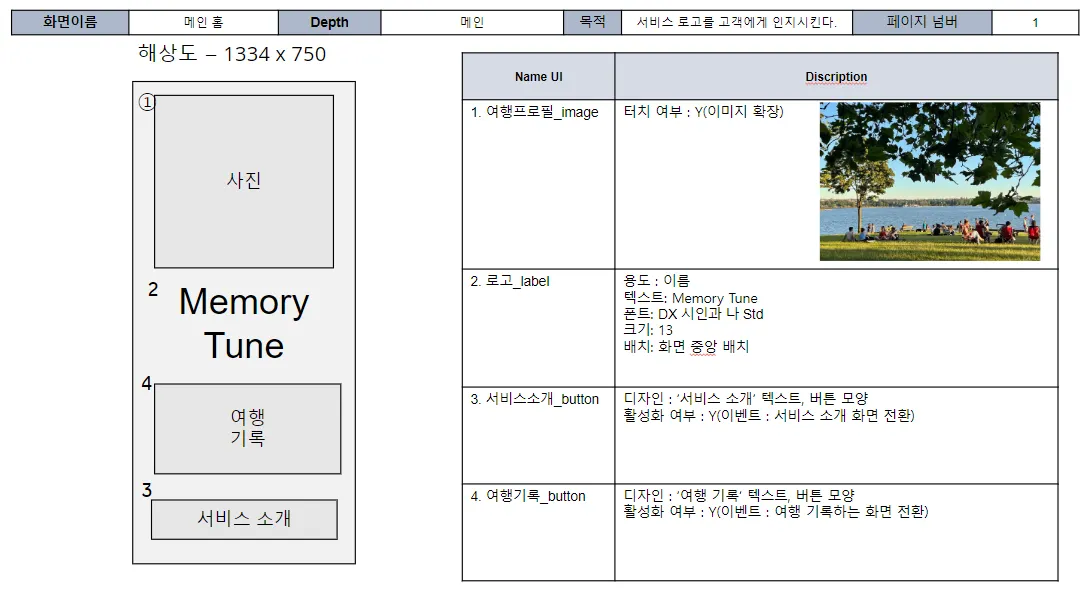
 화면정의서
화면정의서
 스토리보드
스토리보드
 프로토타입
프로토타입
#3. 프로젝트를 진행하면서 느낀점
 느낀점
느낀점
: 기획력을 늘리고 싶어서 프로젝트를 진행하였고 특히 서비스가 구현되는 과정이 궁금해져서 직접 스스로 경험 해보면서 체득하고 싶어서 서비스 기획에 참여하였다.
•
Notion: 회의록 작성, 페르소나 작성, 사업기획안 브레인스토밍, 포트폴리오 작성
•
Excel: 기능정의서 작성
•
PPT: 화면정의서 작성, 사업기획안 작성
•
Figma: 스토리보드, 프로토타입
•
Google Forms: 설문조사지 작성
: 프로젝트를 진행하면서 제일 어려웠던 점은 시장조사를 하는 과정에서 설문조사를 많이 받기 위한 과정이 어려웠다. 여러 커뮤니티에서 설문조사를 하려고 했지만 각 커뮤니티마다 규정이 있어 많은 커뮤니티에서 진행하는게 어려웠지만 사람들이 관심가질만한 포인트를 기재하면서 관심을 얻으려고 하였다. 이 과정에서 사람들에게 관심을 가지기 위해서는 그들이 원하는 니즈를 파악해야함을 깨달았다.
두번째로는 Figma에서 화면을 와이어프레임으로 구성할 때 화면을 디자인하다 보니 화면 순서가 꼬인다거나 UI 배치가 적절하지 않아서 어려움이 있었다. 그럴때마다 타 서비스의 화면들을 참고하거나 이전에 작성해둔 화면정의서를 참고하면서 극복하였다. 이 과정에서 자연스러운 연결을 위해서는 꼼꼼하게 화면을 다룰 수 있는 능력이 필요함을 알 수 있었다.
: 서비스를 기획하기 위한 가장 첫번째는 고객발굴이라는 점을 알게 되었다. 스스로 페르소나를 설정하면서 잠재고객의 특징을 생각해 보았고 페르소나를 기반으로 제작한 설문조사 결과를 통해 유사 서비스 탐구도 하였다.
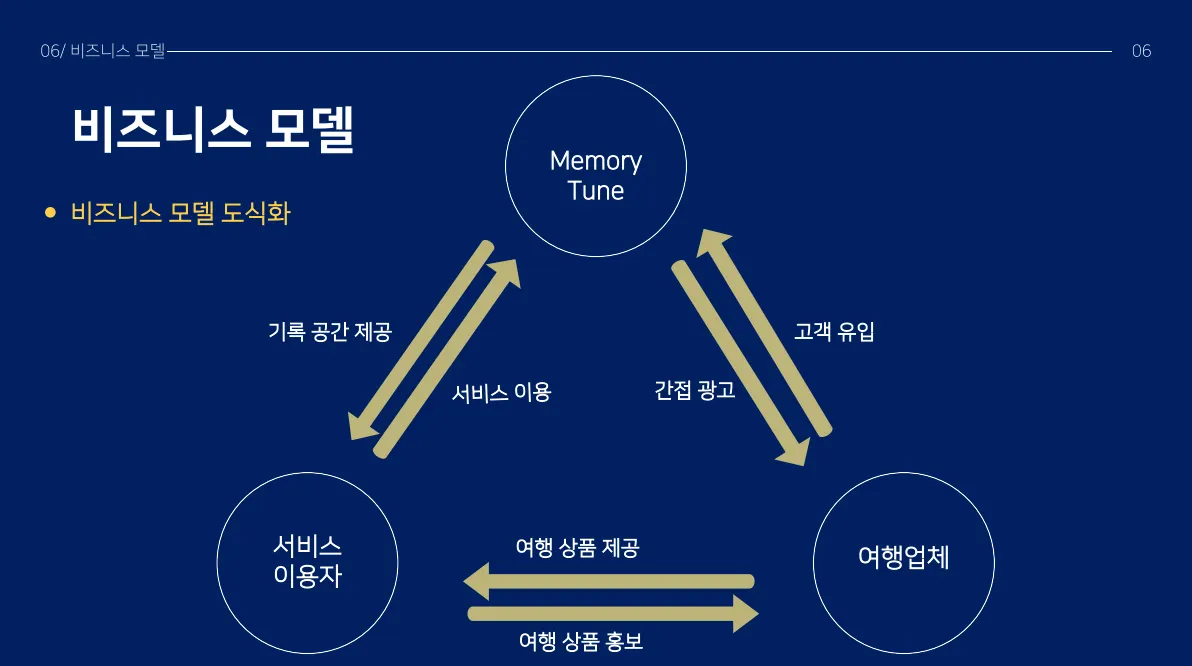
탐구를 함과 동시에 사업기획안을 작성하면서 서비스 제작에 필요한 인원과 스케줄을 생각하고 손익분기점을 예상하면서 실제로 구현되었을 때의 모습을 그려보았다. 이후 비즈니스 모델을 생각하면서 이해관계자의 모습들을 도식화하였고 기능정의서를 작성하면서 정책안과 IA에 대한 개념을 이해할 수 있었다.
기능정의서 이후 화면정의서를 작성하면서 UI에 대해 이해하였다. 실제로 이 화면들을 Figma를 통해 직접 화면으로 만들어 보면서 각 화면들의 Interation을 연결해 보고 직접 여러 UI를 선택해서 실행하는 과정까지 거쳤다.
이 전체적인 프로젝트 과정을 통해 UI, 기능정의서, 화면정의서, Figma 등을 이야기로만 들었을 때 서비스 기획이라는 분야가 내가 시도해볼 수 없는 분야라고 생각했었다. 하지만 직접 스스로 해보니 기획을 위해서 데이터를 기반으로 디테일하고 명확하게 모든 요소를 고려해야함을 알게 되었고 특히 기획자는 누구보다 꼼꼼한 역량을 지녀야함을 알 수 있었다.