1. 서비스명: 알찬관람
구상방법
모든 과정을 포기하지 않고 끝까지 기획하기 위해 나의 장점과 흥미를 결합하여 서비스를 제작하였다.
•
좋아하는 것
1단계 | 모으기 |
2단계 | 특정 브랜드의 동화책 모으는 것을
좋아함 |
3단계 | 동화책의 그림을 보면 힐링됨 |
→ 키워드: 힐링
•
잘하는 것
1단계 | 계획하기 |
2단계 | 여행과 공부 계획을 미리 세우는 것을 잘함 |
3단계 | 순서가 있는 것에 편안함을 느낌 |
→ 키워드: 편안함
고객에게 편안함을 활용하여 힐링하는 서비스
2. 고객 정의
고객 정의 과정
힐링이 가장 필요한 사람들의 성별과 직업 등을 문헌조사를 통해 조사하였다. 조사 결과, 여성 직장인이 힐링이 가장 필요하다는 정보를 얻었고 여성 직장인을 대표고객으로 설정하였다.
또한 직장인들의 취미생활 1위가 영화라는 문헌조사를 통해 취미가 영화관람인 여성 직장인을 추측고객으로 설정했다.
설문조사
영화를 좋아하는 사람들이 모인 카페를 중심으로 구글 설문지를 통해 영화를 보면서 불편한 점은 무엇인지 알아보고자 설문을 진행했으며 6명이 답변하였다.
주로 어디서 영화를 보시나요?
: 영화관
최근 한 달 동안 영화를 본 횟수는 얼마나 되시나요?
: 5회 이상
영화를 본 후에는 무엇을 하시나요?
: 본 영화에 대한 검색
영화를 관람하기 전/중/후로 불편한 점이 있으셨나요?
: 영화 관람 전: 광고가 너무 많음
: 영화 관람 중: 주변 관람객들의 방해
최종고객
설문조사 결과, 타겟들은 영화관에서 월 5회 이상 영화관람을 하고, 영화를 본 후에는 해당 영화에 대해 검색을 하며, 영화를 관람할 때 광고가 너무 많다는 점과 주변 관람객들의 방해로 불편함을 겪고 있다.
따라서 최종고객으로는 대학생으로 월 5회 이상 영화관람을 하는 25세 여성으로 설정했다.
3. 서비스 정의
1. 서비스 설명
페인포인트
영화관에서 영화를 관람하기 전에 광고가 너무 길고, 실제 상영시간이 10분 늦게 시작되어 시간낭비하는 것 같아 불편함을 느꼈다.
솔루션
영화사 어플을 통해 광고하는 시간인 약 10분 동안 영화를 보기 전에 미리 알아두면 좋은 내용들을 제공함으로써 시간낭비를 덜 느낄 수 있는 서비스를 제공한다.
서비스 설명
영화관람을 좋아하는 고객에게 [시간 낭비라는 불편함을 완화시켜주는] 서비스
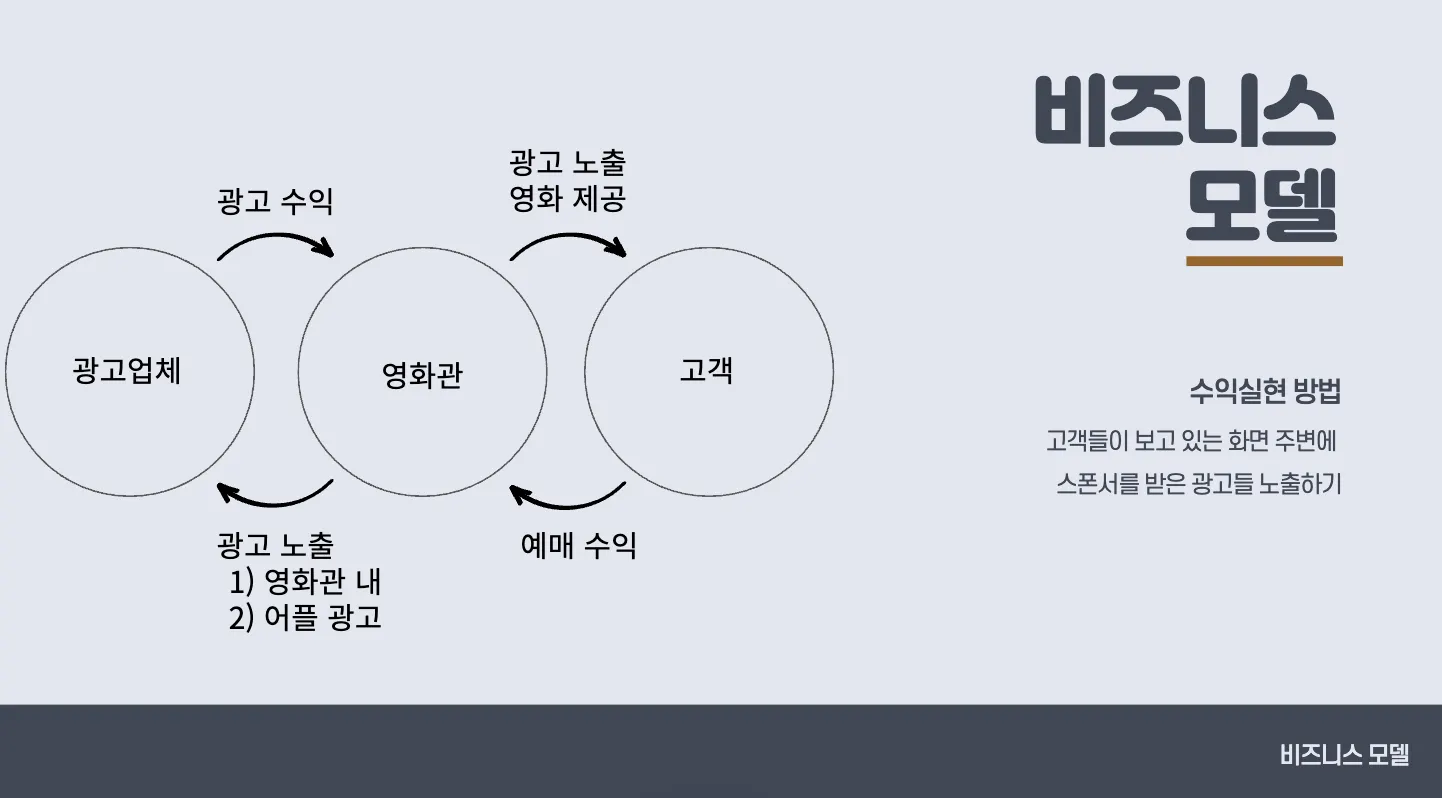
2. 사업기획안
첨부 파일
제작기간
: 23.09.19~23.10.03
제작 의도
: 비즈니스 모델과 개발 일정 등의 제시를 통해 기획하고자 한 내용을 보기 편하게 시각화함으로써 이해도를 높였다.
중요도
: 영화를 관람하기 전에 광고를 보는 시간이 아깝다는 고객들의 불편함을 영화의 정보를 제공함으로써 불편함을 덜 느낄 수 있는 것이 중점이다.
또한 광고들을 간접적으로 노출함으로써 광고업체와의 갈등을 역시 최소화할 수 있도록 만들었다는 것을 보여주었다.
3. 기능정의서
첨부 파일
제작기간
: 23.09.21~23.10.03
제작 의도
: 사업기획안을 바탕으로 서비스 정책안과 IA(서비스 정보구조)를 작성한 엑셀 파일이다.
서비스 정책안에는 개인정보 보호, 사용자 생성 콘텐츠, 댓글 및 사용자 생성 콘텐츠의 권리 등 영화를 보기 전에 알아두면 좋을 내용들을 소개하는 서비스 이용에 대한 규정들을 제시하였다.
IA에는 ‘알찬관람’ 서비스에 들어갈 페이지들과 그 페이지의 기능들을 제시하였다.
중요도
: IA를 통해 화면 구성을 간단하게 설명할 수 있다.
버전 기록을 통해 개선 과정을 파악할 수 있으며, ‘알찬관람’의 규정들도 확인이 가능하다.
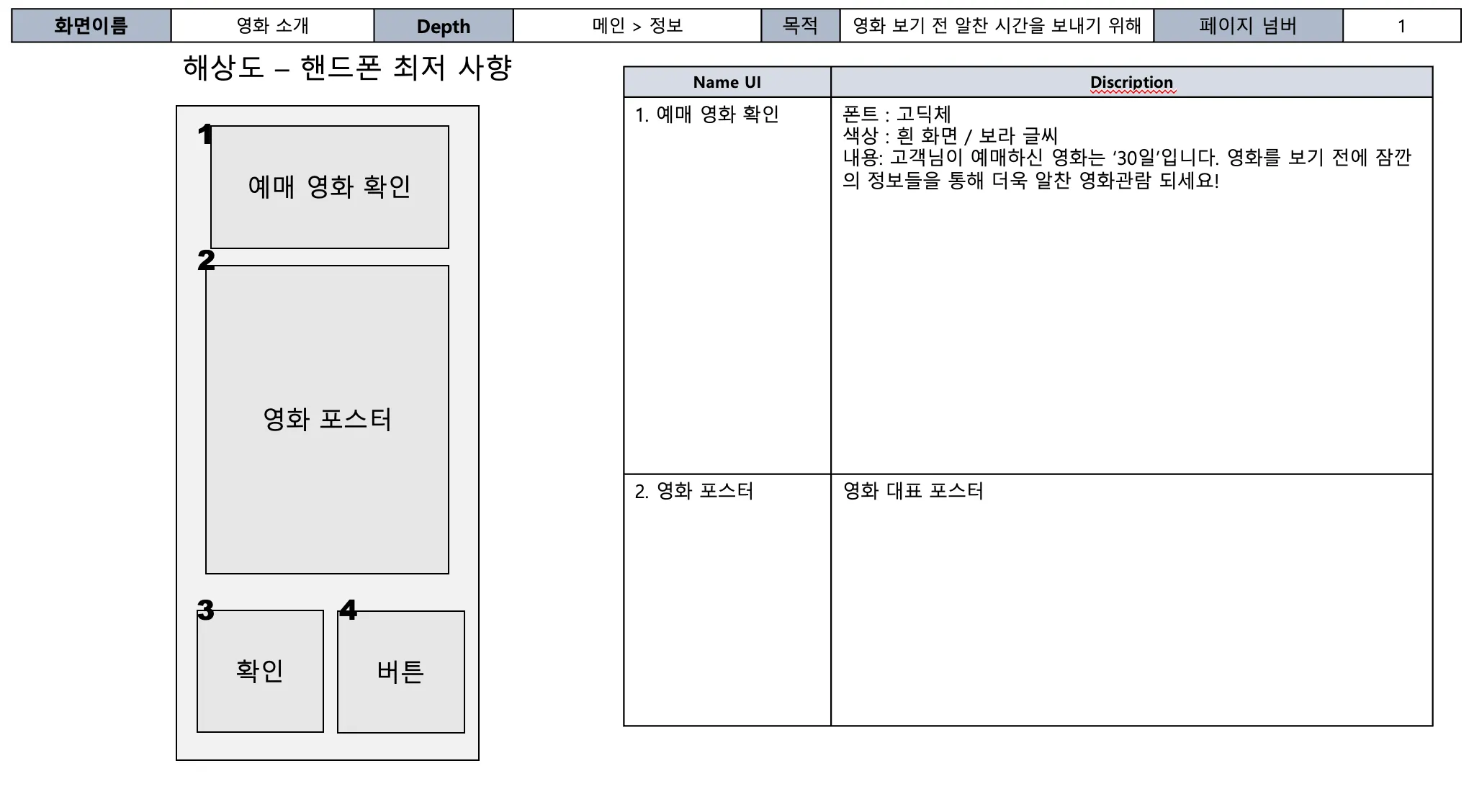
4. 화면정의서
첨부 파일
제작기간
23.09.28~23.10.03
제작 의도
: 사업기획안과 기능정의서를 바탕으로 실제 화면에 필요한 UI들을 정리하고 배치하였다.
또한 개발자가 이해하기 쉽도록 UI에 대한 설명도 함께 제시하였다.
중요도
: 직관적인 UI 제공을 통해 이해하기 쉽도록 제작했다.
5. 스토리보드
MVP제작
•
도안
•
프로토타입
제작기간
23.10.03~23.10.10
제작 의도
: 대한민국 대표 영화관 중 하나인 메가박스 앱의 연장선으로 보라계열의 인디고 컬러를 바탕으로 추가 화면들을 제작했다.
화면정의서를 바탕으로 피그마라는 프로젝트를 통해 MVP 모델을 제작했고, 실제 화면과 비슷하게 디자인하고 실제로 ‘확인하기’ 버튼 등 인터렉션을 설정하였다.
중요도
: 디자인적으로 고객들이 처음에 봤을 때 혼잡해보이지 않도록 단색을 유지했으며, 고객들이 지루하지 않게 영화별 다양한 사진들을 첨부했다. 또한 한 눈에 파악할 수 있도록 제작한 것을 확인할 수 있다.
4. 느낀점
이 프로젝트를 진행한 취지
•
기획자의 역할과 기획과정을 알고 싶었다.
•
기획 직무란 어떤 일을 하는지 전반적인 과정을 이론과 실무를 통해 알고 싶었다.
프로젝트 진행 기술
•
Google Forms(타겟고객 설문조사, CLT)
•
Excel (기능 정의서, 정책안)
•
Power Point(사업 기획서, 화면정의서)
•
Figma(스토리보드)
•
Notion(아이디어 작성, 페르소나 설정, 최종 고객 정의, 포트폴리오 작성)
결과에 따른 느낀점
•
솔루션을 찾기가 어려웠고 창의성의 부족함을 느꼈다. 하지만 실제로 타겟고객이 되어봄으로써(영화를 불편한 점들을 생각하며 관람하였음) 미약하지만 해답을 조금씩 얻을 수 있었다.
•
피그마 다루기가 어려웠다. 화면 안에 스크롤을 구현하는 방법을 알고 싶었으나 피그마에 대해 잘 몰라서 초반에 많이 헤맸다. 하지만 시간 날때마다 틈틈이 피그마 다루는 법을 찾아봤고 적응하면서 깨달을 수 있었다.
새롭게 배운 점
•
기획 직무란 무엇인지를 조금이나마 알게 되었다.
•
화면정의서, 기능정의서 등 기획에 필요한 것들이 무엇인지 깨닫게 되었고, 실제로 화면정의서를 바탕으로 피그마를 만들면서 기획안의 필요성을 알게 되었다.
•
처음에 가지고자 했던 목표(방향)를 계속 확인해야한다는 것을 깨닫게 되었다.